高度な設定でできること
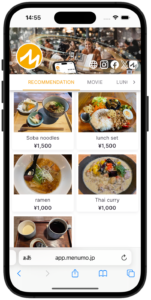
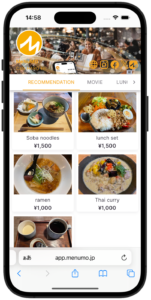
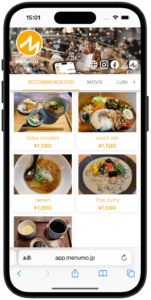
こちらの基本設定のメニューを元に「高度な設定」でどのように変化するかそれぞれご覧ください。

高度な設定の始め方
「メニューブック変更」画面の最下部にある「高度な設定」ボタンを押してください。

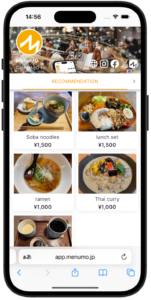
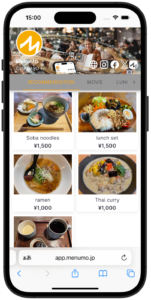
ロゴ画像を非表示にする

「ロゴ画像を非表示にする」にチェックを入れるとメニューでは左上にあったロゴマークが非表示となります。

ショップとブックの名前を非表示にする

「ショップとブックの名前を非表示にする」にチェックを入れるとメニューでは左上のロゴマークの下にあったショップとメニューブックの名前が非表示となります。

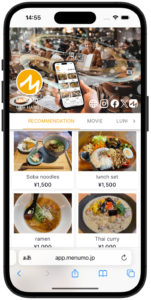
ヘッダーの高さをヘッダー画像のサイズに合わせる

「ヘッダーの高さを画像に合わせる」にチェックを入れるとメニューではヘッダーエリアの画像の端が切れることなくすべて表示されるようになります。

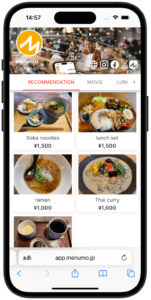
カテゴリタブの幅をフルサイズにする

「カテゴリタブの幅をフルサイズにする」にチェックを入れるとメニューでは1つのカテゴリだけが表示されるようになります。

テーマのメインカラーを変更する

「テーマのメインカラー」を変更するとタブの文字とアンダーバーの色が変わります。

ヘッダの文字の色を変更する

「ヘッダーの文字の色」を変更するとヘッダーエリアの文字の色(ショップ、メニューの名称、SNSリンクアイコンの色)が変わります。

カテゴリタブの背景色を変更する

「カテゴリタブの背景色」を変更するとカテゴリエリアの背景の色が変わります。

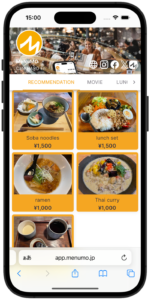
商品ボックスの背景色を変更する

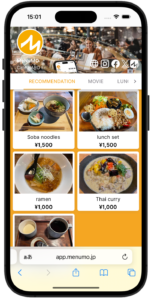
「商品ボックスの背景色の背景色」を変更すると商品を表示しているボックスの背景の色が変わります。

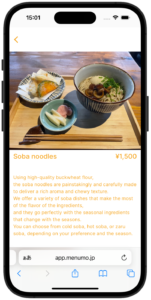
商品詳細画面の背景色も同じ色に変更されます。

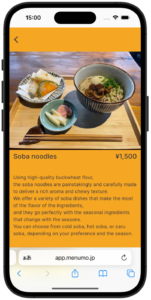
商品の文字の色を変更する

「商品の文字の色」を変更すると商品の名前や価格の色が変わります。

商品詳細画面の文字の色も同じ色に変更されます。

最背面の色を変更する

「最背面の色」を変更すると最背面の色が変わります。

商品ボックスに背景画像を設定する

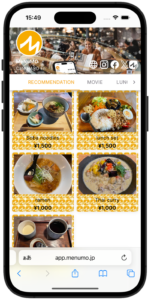
「商品ボックスの画像」をアップロードして設定すると商品を表示しているボックスの背景に画像が表示されます。画像は繰り返し表示されますので小さい画像を利用するのがおすすめです。

商品詳細画面の背景も同じ画像の繰り返しに変更されます。

最背面に画像を設定する

「最背面画像」をアップロードして設定すると最背面に画像が表示されます。画像は繰り返し表示されますので小さい画像を利用するのがおすすめです。